HTML 5 pousse un peu plus loin la logique de séparation contenu / forme, avec l’ajout de nouvelles balises HTML spécifiques. C’est une excellente nouvelle sémantique pour l’intégrateur, le rédacteur et le référenceur !
Sur le web, le schéma de la communication emploie des canaux encapsulés dans d’autres et, du rédacteur à l’intégrateur en passant par le référenceur, tout le monde chuchote à l’oreille des moteurs tout en haranguant la foule.
Dépassé, le schéma de la communication ?
Non. Il évolue en même temps que la langue, l’écriture, et leurs supports, et certains éléments viennent s’y greffer.
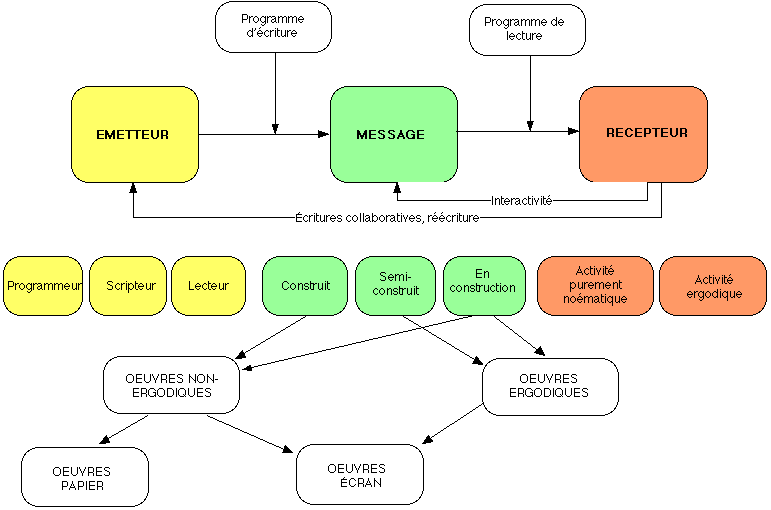
 © Université de Paris VIII – Source : http://hypermedia.univ-paris8.fr/jean/infolit/commulitnum.htm
© Université de Paris VIII – Source : http://hypermedia.univ-paris8.fr/jean/infolit/commulitnum.htm
Comme dans toute communication, afficher et transmettre un document web fait partie d’un processus de communication dans lequel sont impliqués un destinataire et un destinateur.
Ce qui différencie un document web d’un document classique, c’est qu’il va être édité par des êtres humains, pour être lu par eux par l’intermédiaire de machines, qui doivent comprendre le discours pour bien faire passer le message. Des moyens techniques nouveaux, un intermédiaire dans la communication, qui ne parle pas le même langage et par qui il faut pourtant être compris, avec les mêmes éléments.
Pour que cette communication ambivalente soit possible, c’est très simple : il faut parler avec des mots et … des balises !
Si cette étape n’est pas faite correctement, dans un premier temps votre site aura du mal à décoller dans les SERP’s, il restera invisible, pas visité, le graphiste aura travaillé pour rien. Fichtre ?! Dans un second temps, les chanceux qui vous trouveront risquent bien de ne rien comprendre ou de ne plus revenir si vos contenus ne sont pas intégrés correctement.
Une fois acquis les réflexes et codes de lecture propres à un site internet (cf ergonomie et sémantique des contenus), les contenus web sont compris par un être humain de façon similaire à des contenus traditionnels (règles de formatage visuel et sémantique). La logique de présentation visuelle est implicitement comprise par un être humain : tout comme sur la feuille de prépa de français vous deviez remettre à Madame Lettre, le document web présente un titre, qui a valeur de référence sémantique raccourcie pour le contenu qu’il présente, un paragraphe qui résume généralement une idée, etc
A côté de ça, les spiders des moteurs de recherche, et les navigateurs, eux, sont aveugles. Complètement. Ils ne verraient pas un éléphant dans un couloir, pourrait-on même dire. Pas question pour eux, donc, d’une compréhension implicite basée sur le rendu visuel, puisque c’est bien là leur rôle principal, de traduire le code en rendu visuel ou auditif. Non, les robots, eux, ont besoin de savoir précisément quel contenu on leur sert avant de pouvoir passer à l’action. Le balisage HTML prend alors toute son importance : il est hors de question (pour l’instant du moins, car HTML 5 va là aussi changer la donne à long terme) de présenter 5 fois un titre de premier niveau au sein d’un même document, par exemple. Plus finement, il est également fortement recommandé de baliser précisément ses contenus afin d’être accessible et bien compris de tous.
Un exemple classique d’intégration
Imaginons un cas classique : l’affichage d’une recette. Pour faire court, disons une recette de crêpes. C’est bon ça, les crêpes.
La présentation est la suivante : un titre principal, deux ou trois sous-titres, une liste d’ingrédients, une marche à suivre, une belle image, voire plusieurs si on veut illustrer toutes les étapes de la préparation, et un élément informatif ou l’autre, comme le nombre de personnes qui pourront manger des bonnes crêpes.
Les choses sont présentées de façon manichéenne pour simplifier et contraster le discours.
Intégration non sémantique
<h3>Le site le plus simple pour faire la pâte à crêpes !</h3>
<div id="recette">
<div> id="image1">
<a> href="img/pate-a-crepe-crepes-recette-1.jpg" rel="lightbox-diapo" title="Pâte à crêpe pour 15 crêpes : 50g de beurre, 4 oeufs, 2 cuillères à café de sucre, 1 pincée de sel, 250g de farine et 1/2 litre de lait" rel="nofollow">
<img title="Pâte à crêpe pour 15 crêpes : 50g de beurre, 4 oeufs, 2 cuillères à café de sucre, 1 pincée de sel, 250g de farine et 1/2 litre de lait\" alt="Crêpes recette - Etape 1" src="img/pate-a-crepe-crepes-recette-small-1.jpg" width="168" height="126" />
</a>
</div>
<div> id="image2">
<a> href="img/pate-a-crepe-crepes-recette-2.jpg" rel="lightbox-diapo" rel="nofollow" title="Mettre l'ensemble des ingrédients dans un récipient sauf le beurre">
<img title="Mettre l'ensemble des ingrédients dans un récipient sauf le beurre" alt="Crêpes recette - Etape 2" src="img/pate-a-crepe-crepes-recette-small-2.jpg" width="168" height="126" />
</a>
</div>
<div> id="image3">
<a> href="img/pate-a-crepe-crepes-recette-3.jpg" rel="lightbox-diapo" rel="nofollow" title="Mélanger avec un fouet jusqu\'à obtenir de la pâte liquide et sans grumeaux">
<img title="Mélanger avec un fouet jusqu'à obtenir de la pâte liquide et sans grumeaux" alt="Crêpes recette - Etape 3" src="img/pate-a-crepe-crepes-recette-small-3.jpg" width="168" height="126" />
</a>
</div>
<div> id="image4">
<a> href="img/pate-a-crepe-crepes-recette-4.jpg" rel="lightbox-diapo" rel="nofollow" title="Ajouter les 50g de beurre fondu: fondre au micro-onde, ça va plus vite! Pour plus de goût, ajouter de la fleur d'oranger ou du rhum...">
<img title="Ajouter les 50g de beurre fondu: fondre au micro-onde, ça va plus vite! Pour plus de goût, ajouter de la fleur d'oranger ou du rhum..." alt="Crêpes recette - Etape 4" src="img/pate-a-crepe-crepes-recette-small-4.jpg" width="168" height="126" />
</a>
</div>
<div id="texteimage1">
Pâte à crêpe pour 15 crêpes: <b>50g de beurre, 4 oeufs, 2 cuillères à café de sucre, 1 pincée de sel, 250g de farine et 1/2 litre de lait</b>
</div>
<div> id="texteimage2">
Mettre l'ensemble des ingrédients dans un récipient sauf le beurre
</div>
<div> id="texteimage3">
Mélanger avec un fouet jusqu'à obtenir de la pâte liquide et sans grumeaux
</div>
<div> id="texteimage4">
Ajouter les 50g de beurre fondu: fondre au micro-onde, ça va plus vite! Pour plus de goût, ajouter de la fleur d'oranger ou du rhum...
</div>
<div> id="image5">
<a> href="img/pate-a-crepe-crepes-recette-5.jpg" rel="lightbox-diapo" title="Si possible, laisser reposer, puis étaler une dose de pâte dans une poêle chaude préalablement graissée">
<img title="Si possible, laisser reposer, puis étaler une dose de pâte dans une poêle chaude préalablement graissée" alt="Crêpes recette - Etape 5" src="img/pate-a-crepe-crepes-recette-small-5.jpg" width="168" height="126" />
</a>
</div>
<div> id="image6">
<a> href="img/pate-a-crepe-crepes-recette-6.jpg" rel="lightbox-diapo" title="Laisser cuire à feu doux...">
<img title="Laisser cuire à feu doux..." alt="Crêpes recette - Etape 6" src="img/pate-a-crepe-crepes-recette-small-6.jpg" width="168" height="126" />
</a>
</div>
<div> id="image7">
<a> href="img/pate-a-crepe-crepes-recette-7.jpg" rel="lightbox-diapo" title="...puis retourner pour laisser cuire l'autre côté">
<img title="...puis retourner pour laisser cuire l'autre côté" alt="Crêpes recette - Etape 7" src="img/pate-a-crepe-crepes-recette-small-7.jpg" width="168" height="126" />
</a>
</div>
<div> id="image8">
<a> href="img/pate-a-crepe-crepes-recette-8.jpg" rel="lightbox-diapo" title="Bon appétit !">
<img title="Bon appétit !" alt="Crêpes recette - Etape 8" src="img/pate-a-crepe-crepes-recette-small-8.jpg" width="168" height="126" />
</a>
</div>
<div> id="texteimage5">
Si possible, laisser reposer, puis étaler une dose de pâte dans une poêle chaude préalablement graissée
</div>
<div> id="texteimage6">
Laisser cuire à feu doux...
</div>
<div> id="texteimage7">
...puis retourner pour laisser cuire l'autre côté
</div>
<div> id="texteimage8">
Bon appétit !
</div>
<br style="clear:both;" />
</div>
C’est limite limite. Pas de titre h1 renseigné, pas de sous-titre h2 non plus, un h3 sorti de nulle part et, sémantiquement, pas de paragraphes ni de listes. Bref, si vous utilisez un client alternatif, les crêpes, ça sera pour une autre fois. De facto, c’est toujours meilleur réchauffé, mais il y a fort à parier que le client n’appréciera pas le fait de devoir payer deux fois pour un seul et même repas.
Intégration sémantique
L’intégration suivante, forte d’enseignements, elle, livrera plutôt ceci :
<article>
<h1>Recette de bonnes crêpes</h1>
<p>Voici une recette simplissime pour préparer des crêpes.</p>
<h2>De quels ingrédients avez-vous besoin ? (pour 15 crêpes)</h2>
<ul>
<li>50g de beurre</li>
<li>4 oeufs</li>
<li>2 cuillères à café de sucre</li>
<li>1 pincée de sel</li>
<li>250g de farine</li>
<li>1/2 litre de lait</li>
</ul>
<img src="adresse-de-l-image.jpg" alt="Ingrédients pour réaliser des crêpes" title="la-liste-des-ingredients" />
<h2>Préparation et cuisson</h2>
<ol>
<li>Mettre l'ensemble des ingrédients dans un récipient sauf le beurre</li>
<li>Mélanger avec un fouet jusqu'à obtenir de la pâte liquide et sans grumeaux</li>
<li>Ajouter les 50g de beurre fondu: fondre au micro-onde, ça va plus vite! Pour plus de goût, ajouter de la fleur d'oranger ou du rhum...</li>
<li>Si possible, laisser reposer, puis étaler une dose de pâte dans une poêle chaude préalablement graissée</li>
<li>Laisser cuire à feu doux...</li>
<li>...puis retourner pour laisser cuire l'autre côté</li>
<li>Bon appétit !</li>
</ol>
</article>
Impacts du balisage HTML
Entre ces deux intégrations, on constate évidemment quelques différences notables qui auront un impact sur le bon déroulement de la communication – et sur le référencement, à un moment ou l’autre
Rédaction et qualité des contenus
Rien ne différencie les deux contenus textuels puisqu’ils sont identiques : le texte est bien rédigé.
Par contre, dans le deuxième exemple, on ne retrouve pas d’image pour chaque étape. C’est un moins, à vrai dire le seul de cette intégration.
Interprétation et restitution
Le balisage sémantique de la première intégration est très lacunaire. Le document produit n’a pas de signification particulière pour un agent utilisateur ou un spider, qui sait juste que ça parle de recette de crêpes.
Au contraire, le document de la deuxième intégration est bien pensé et permet aux agents utilisateurs de comprendre et restituer au mieux le document : les titres sont présents et bien organisés, le contenu également puisque les deux parties textuelles qui demandent une présentation sous forme de liste sont bien bien présentées dans des listes … différentes … ul pour une liste non-ordonnée et ol pour une liste numérotée, chaque ligne correspondant à une étape de la recette, dans un ordre logique.
C’est particulièrement important pour les agents utilisateurs comme Lynx par exemple, qui n’a pas de rendu graphique particulier. En terme de sémantique, le deuxième document est tout simplement beaucoup plus juste.
Optimisation du code
La première intégration multiplie les id, n’utilise pas de classes, en fourrant tout dans des div. Au niveau HTML et CSS, la quantité de code est démultipliée, les documents produits sont plus lourds et, peu au goût du jour.
Mise en forme
Dans le premier exemple (rappelez-vous, c’est le mal), le fait de ne pas utiliser de classes et de multiplier les identifiants alourdit le code HTML/CSS de façon assez significative et complique la mise en forme : tout comme le code HTML, la feuille CSS va être plus lourde et les risques d’erreurs sont multipliés de façon significative.
Optimisations on-page pour le référencement
Rien à redire pour la deuxième intégration. Pour le premier exemple, il y a du bon avec les images et leurs attributs ainsi qu’avec le NDD, mais ça n’est pas la panacée non plus : même si cette page est relativement bien classée sur “recette de crêpes”, elle doit son relatif bon positionnement à son contenu, son NDD et son netlinking plus qu’à ses optimisations on-page. Et il y a fort à parier que si elle était mieux optimisée, elle ressortirait mieux classée encore, d’autant que la page en question est une homepage facile à référencer.
Conclusion
Un bon balisage sémantique est essentiel pour produire des contenus accessibles à la fois aux êtres humains et aux agents utilisateurs.
Ce bon balisage sémantique est autant l’affaire du rédacteur, que du référenceur et de l’intégrateur.
En équipe, il est donc primordial d’établir une méthodologie de travail qui va permettre à chaque corps de métier de s’exprimer efficacement à travers des interactions bien rodées, histoire de ne pas perdre trop de temps et de ne pas se marcher sur les pieds. En solo, un gros gain de temps est possible si vous êtes bien organisé, à condition bien évidemment d’être alors compétent à la fois en rédaction, en référencement et en intégration.
